While working with computers we work with data only, Every Programming language work with some type of values, In this article, we are going to talk about values we can work with in JavaScript. These values are also known as datatypes.Let's explore them one by one.
Number
In JavaScript, every numeric value is a floating-point number, there is no separate integer type. Values like 23, and 23.534 are all considered as one value i.e number. We can perform arithmetic operations using numbers in JavaScript.
console.log(5 + 3);
console.log(234.23 - 230);
console.log(55 / 5);
console.log(55 % 5);
String
Everything Inside single quotes, double quotes, or backticks is considered a string in JavaScript. The string is used to represent text or a sequence of characters. Make sure you are using the same quotes at the beginning and end of the string.
// Valid String in javaSCript
"Hello World"
'Hello World'
`Hello World` // backticks are below your esc key
// Invalid Strings in JavaScript
"Hello World'
"Hello World'
`Hello World"
Boolean
Boolean has only two values true and false. Either it's going to be true or false.
console.log(89 > 23);
console.log(103 < 23);
Empty Values
There are two special values, null and undefined, that are used to represent the absence of a meaningful value. Although they are values, they do not carry any information or content. null represents the absence of any value, whereas "Undefined" refers to a value that has not been assigned or defined by the compiler. It represents the absence of a defined value.
let name; // the value has not been defined
console.log(name); // -> undefined
let name2 = null;
console.log(name); // -> null
Arrays
Arrays in JavaScript are written using square brackets. The array starts with an opening square bracket[ and array ends with a closing square bracket ] . In an array, we store multiple values separating them with , . In an array, we can store values of any type we talked till now. Let's see some examples of an array.
Each element inside an array is given a unique position known as an index. The index starts from 0 and goes up to a length of the array -1. In the given example "hello" is at index 0 and true is at index 4. We use this index to get elements at specific positions, we will learn more about this in coming articles.
["hello", "there", 3, 3.4, true]
Objects
Objects are written using {} curly braces. JavaScript object mimics the behavior of a physical object, Just like a physical object has some properties JavScript objects also have properties, these properties are written in key-value pair separated by a comma. Here is an example of a person object.
const person = {
name: "Rahul",
age: 34,
address: "Delhi",
designation: "Full Stack Developer",
};
Now we have learned about different types of values we can use in JavaScript, now let's learn how we can store these values in variables.
Variables.
A Variable is a named label for a memory location where some values are stored. In other words, a Variable is like a container where we can store some values. There are three different ways to declare a variable in JavaScript. var let and const . This would be too early to talk about differences between them so just keep this in mind.
var - don't use this
let - value can be changed later
const - once defined value can't be changed
We use the assignment operator = to assign value to a variable, a variable is only created once you assign value to it. Let's create a value to store a message.
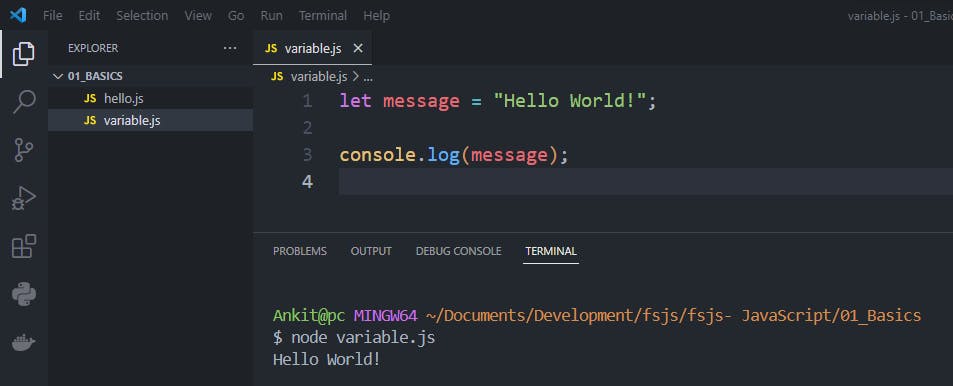
let message = "Hello World!";
console.log(message);

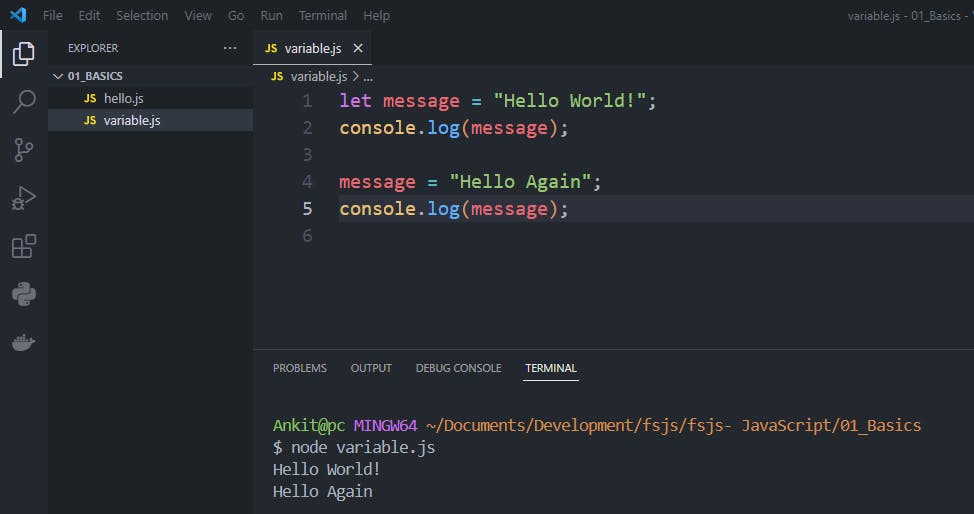
in the above example, we use let to declare the variable, so we can change the message, let's do that.

in the above example in line 4 I have used the same message variable to assign a new value. console.log function from line 2 is displaying the old message and console.log function from line 5 is displaying the new message. Now let's see an example of const.

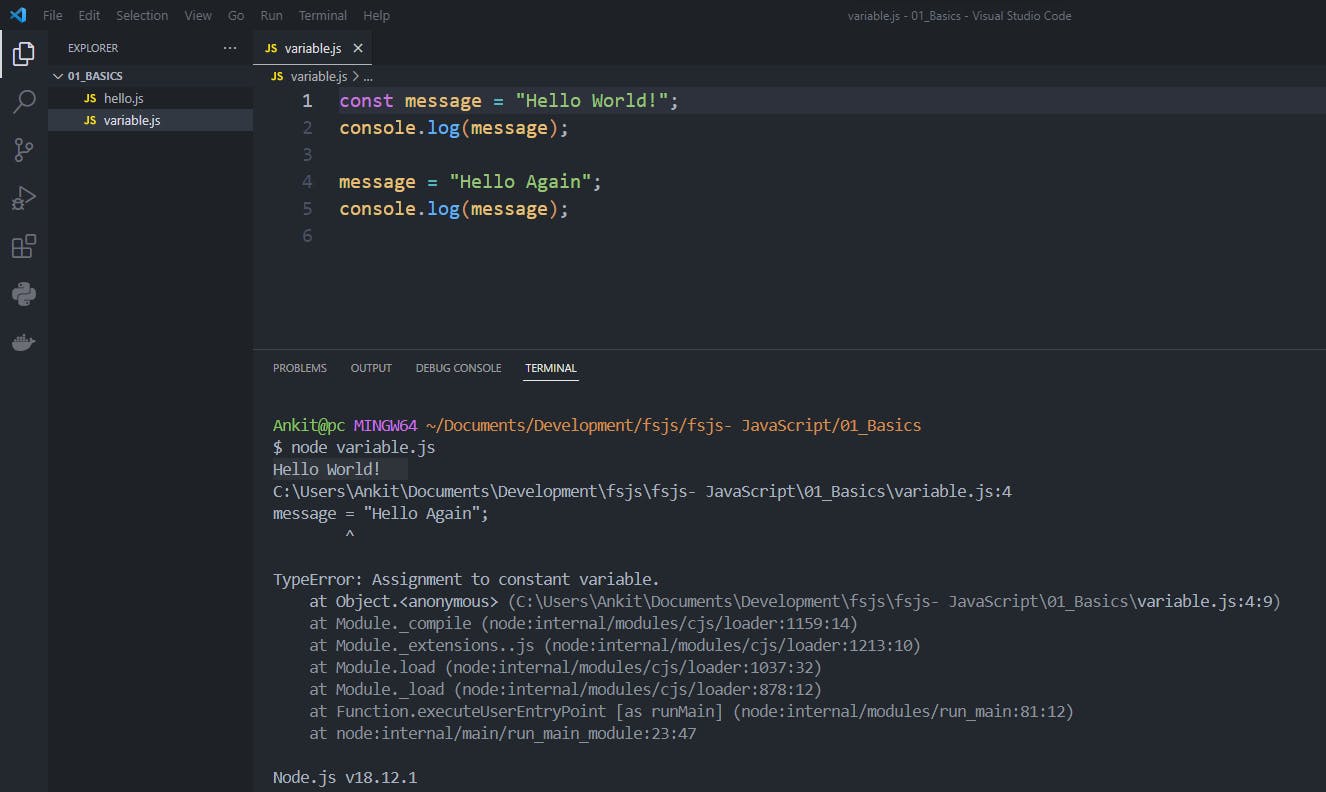
In the above example, I have replaced let with const , Notice in the console console.log function from line 2 is displaying the message, but when I tried to assign a new message in line 4 it's giving me an error in the console.
Rules for naming a variable.
The first character of a variable must be a letter
JavaScript is a case-sensitive language so Uppercase letters and lowercase letters are different. E.g variable
ageandAgewill be treated as two different variables.JavaScript reserved keywords can not be used as a variable name.
In the next article, we are going to talk about Operators in JavaScript.